こんにちはHousukeです。
動画編集用ソフトには、“GOMMixpro”(今話題の韓国製)と”VideoPad”の二つを使っています。
次の画像は、“GOMMixpro”の“ミントフレーム“というオーバーレイ機能の一つを使っているところです。動画を背景画像によって引き立てる飾りのようなものです。
⛳ “GOMMixpro“ オーバーレイ機能 ⛳
“GOMMixpro”は最初からオーバーレイ機能のような飾りが何百種類もメニューに用意されているので、お手軽・便利です。
一方、“VideoPad“は、タイムラインで操作するトラックの数に制限がないようなので、画像を重ねる(オーバーレイ)ような加工操作は、外から持ち込んだ素材で自在にできます。
とは言っても、細かい手順を重ねていく面倒な作業になるので、いきなりガチで編集を始めると途中で手順やら比率やらで頭が混乱してきます。“VideoPad“は、ちょっと込み入った内容の編集は、“設計書”のようなものを作って確認しながら作業をするようにした方がいいようです(特にHousukeのような爺は)。
そんなわけで、面倒ですが“VideoPad“で、オーバーレイ(飾り)を使ったビデオを作ることにしました。
<画像に窓を作成>
先ず、“VideoPad”にメインの動画を取込みます。
肝心の動画が左寄りなので、窓の真ん中に調整します。
④タイムライン内の目的のトラックをクリックします。
⑤メインメニューの“シーケンス”をクリックします。
⑥枝メニューの“動画エフェクト”をクリックします。
⑦枝メニューの“拡大縮小”をクリックします。

動画編集用ソフトには、“GOMMixpro”(今話題の韓国製)と”VideoPad”の二つを使っています。
次の画像は、“GOMMixpro”の“ミントフレーム“というオーバーレイ機能の一つを使っているところです。動画を背景画像によって引き立てる飾りのようなものです。
⛳ “GOMMixpro“ オーバーレイ機能 ⛳
“GOMMixpro”は最初からオーバーレイ機能のような飾りが何百種類もメニューに用意されているので、お手軽・便利です。
でも最初のうちで、こういった飾りはアレンジや追加ができないので、作風に合ったものが見つからなかったり、もっと変わった構成でつくりたい欲がでてきて、次第にもの足りなくなってきます。
一方、“VideoPad“は、タイムラインで操作するトラックの数に制限がないようなので、画像を重ねる(オーバーレイ)ような加工操作は、外から持ち込んだ素材で自在にできます。
とは言っても、細かい手順を重ねていく面倒な作業になるので、いきなりガチで編集を始めると途中で手順やら比率やらで頭が混乱してきます。“VideoPad“は、ちょっと込み入った内容の編集は、“設計書”のようなものを作って確認しながら作業をするようにした方がいいようです(特にHousukeのような爺は)。
そんなわけで、面倒ですが“VideoPad“で、オーバーレイ(飾り)を使ったビデオを作ることにしました。
⛳ 作業手順 ⛳
1.オーバーレイ用の画像作成
<画像の入手・リサイズ>
ハムスター動画にちなんだ画像をネットで拾ってきて、PS(フォトショップ)でフルHDサイズに加工しました。
(スマホを使うユーザをターゲットにしているので、動画サイズは (フルHD 1920×1080)、アスペクト比は (19:6)としています。)
<画像ファイルを.PNGタイプに変換>
画像の透明化をしたいので、画像ファイルを.PNGタイプに変換します。

PS(Photoshop) CS2で変換したところ透明にならなかったので(CS2以外のバージョンのPSは試していません)、Windows10に付属している“ペイント”を使って変換しました。

PS(Photoshop) CS2で変換したところ透明にならなかったので(CS2以外のバージョンのPSは試していません)、Windows10に付属している“ペイント”を使って変換しました。
尚、.GIFタイプ(使える筈?)も試してみましたが、変換時 画像が荒くなるなどの問題があったので使いませんでした。
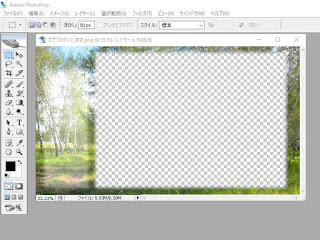
<画像に窓を作成>
再びPSに戻って□切抜き機能を使って動画をはめ込むための透明な窓(4:3)と、コメントを表示するための窓(コントラストを明るくした)を作ります。
2.ビデオ編集作業
次は“VideoPad”の操作です。
先ず、“VideoPad”にメインの動画を取込みます。
①動画を取込む(ドラッグ&ドロップ)
②取込んだ動画をトラックへコピー( 〃 )
肝心の動画が左寄りなので、窓の真ん中に調整します。
④タイムライン内の目的のトラックをクリックします。
⑤メインメニューの“シーケンス”をクリックします。
⑥枝メニューの“動画エフェクト”をクリックします。
⑦枝メニューの“拡大縮小”をクリックします。

ここでやっと、右下に⑥“拡大縮小”の入力用のダイアログが現れます。
⑧横/縦の割合を調整→1.10くらい(元の動画とのサイズの比率)
⑨相対位置Xを調整→30.00くらい(動画の横方向の位置)
⑧、⑨によってちょうどいいサイズ、位置を調整します。動画の縦方向の位置を調整するには、⑨の下の項目の“相対位置Y”を調整します。この作業は、動画が3つに切れているので、それぞれについて3回行う必要があります。
次に、メニュー“文字エフェクト”からビデオの表題や説明文を入力し、音声(BGM)を取込み音量や長さを調整し完了です。
最後の方の文字入力や音声の取り込みは、そんなに難しくないのと長くなるので端折りました。前回の“⑪ビデオ編集ソフトVideoPadでマルチ画面のビデオを作成”も参考にしていただけると良いと思います。
尚、作業前の目論見と違うところがあります。当初、元の動画の大きさを適当なサイズに編集してから取り込もうとしたのですが、縦横比が変わってしまいました。再現性のある調整方法が見つからなかったので、元動画を取込んでからサイズや位置を調整しました。
まだ判ってないところが多いのですが、だんだんと習熟してきているので、次回はもっといい内容の記事をお知らせできると思います。
次に、メニュー“文字エフェクト”からビデオの表題や説明文を入力し、音声(BGM)を取込み音量や長さを調整し完了です。
⛳ 完成したビデオ ⛳
Youtubeから呼び出しています。
尚、作業前の目論見と違うところがあります。当初、元の動画の大きさを適当なサイズに編集してから取り込もうとしたのですが、縦横比が変わってしまいました。再現性のある調整方法が見つからなかったので、元動画を取込んでからサイズや位置を調整しました。
まだ判ってないところが多いのですが、だんだんと習熟してきているので、次回はもっといい内容の記事をお知らせできると思います。








0 件のコメント:
コメントを投稿